DreamyMind
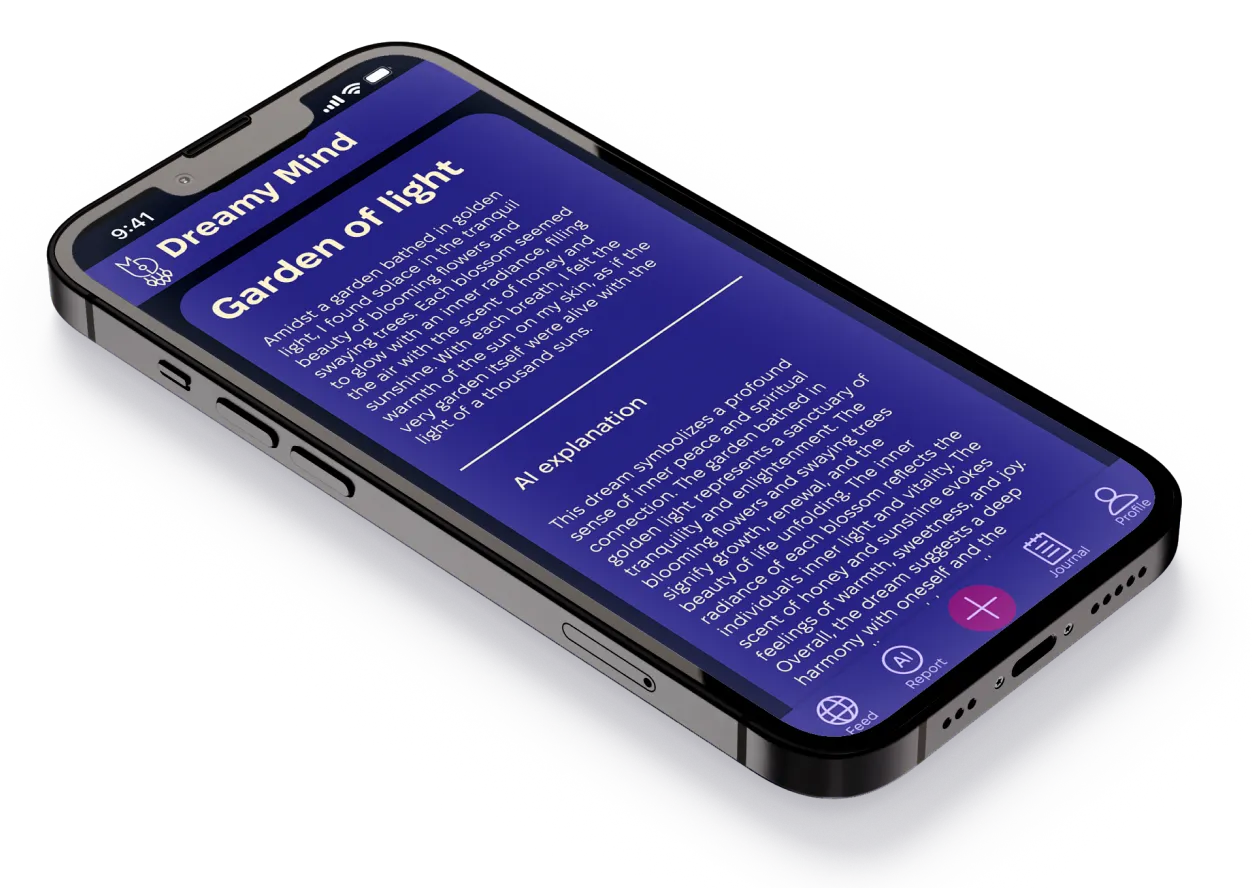
Cette application web était mon deuxième grand projet universitaire, réalisé en collaboration avec Axel Dutrieux. L'objectif était de créer une plateforme où les utilisateurs pouvaient écrire et partager leurs rêves avec une communauté. Elle proposait également la possibilité d'interpréter les rêves à l'aide de l'IA, ajoutant ainsi une dimension interactive excitante.
Découvrir le projet !
Ce projet a marqué un saut important par rapport à tout ce que j’avais fait auparavant et a présenté de nombreux défis. J’ai dû concevoir une base de données, intégrer de l’IA, mettre en place des comptes utilisateurs et permettre les interactions entre utilisateurs, tout en veillant à ce que l’application reste conviviale et engageante.

Avant de plonger dans le développement, nous nous sommes concentrés sur la création d’une identité forte pour l’application : un nom, un logo et un design visuel cohérent. La couleur principale, un violet profond, a été choisie pour symboliser la nuit et le mystère associé aux rêves, tandis que le jaune vif évoque les étoiles et la lune dans le ciel nocturne, renforçant ainsi l’atmosphère onirique.

Pour le processus de développement, j’ai utilisé Vue.js pour le front-end, Tailwind CSS pour le style, et Pocketbase comme backend pour gérer les données et les interactions des utilisateurs. Cette combinaison a permis à l’application d’être non seulement fonctionnelle mais aussi visuellement attrayante. J’ai codé l’ensemble du projet en seulement deux semaines, un délai serré qui a nécessité une concentration intense et une résolution de problèmes efficace.

Malgré la complexité et les contraintes de temps, le projet a été un succès : entièrement fonctionnel, esthétiquement captivant, et un jalon important dans mon développement en tant que développeur web.